The University of Alabama
Case Study
Stepshow Judging Application
Project Overview
Platform
Responsive Web Application
My Role
Project Manager
UX/UI Designer
Front-End Application Developer
Tools:
HTML
CSS
Wireframing
JavaScript
PHP
Technical Documentation
Introduction
Project Summary
Every year at schools around the nation people gather for Homecoming Weekend in the fall. Current students, alumni, and community members enjoy the planned festivities throughout the weekend while supporting the school. In 2013 The University of Alabama, I wanted to raise the bar a little by incorporating more technology in the NPHC stepshow competition. I did some after hours work to come up with some design concepts that would work for the contest.
My Role
I led the UX/UI design, prototyping, project management, and development for this project. I worked with 1 other full stack developer, our director and a student worker on this project. The other develop helped me with database setup and back-end calcualtion for the administrative system. My student work helped with testing the iPad at the event venue before the shows.
Understand
After coming up with some ideas on how to execute a potential solution for problem, I spoke with my supervisor about the idea and he liked it. We set up a meeting with the Homecoming committee to discuss our options and Use Cases. During our meeting, we asked them about using this idea for several events throughout Homecoming and they agreed pending testing of the applications. After our discussion we came up with two User Roles for the system, Contest Judge and Contest Administrator.

Staff Homecoming Committee

Homecoming Director Meeting

Student Homecoming Committee

Homecoming Director Meeting
User Roles
Contest Judge
Contest Administrator
Research
Based on the discussion we had in our meetings, I started to do research to come up with some ideas. I looked at some of the other projects within our group for reusable concepts and looked at out of the box solutions. After doing some research I made a decision to design and build a custom solution as to keep costs down for the project. I also used a similar design that I created from another project to get started on the process.
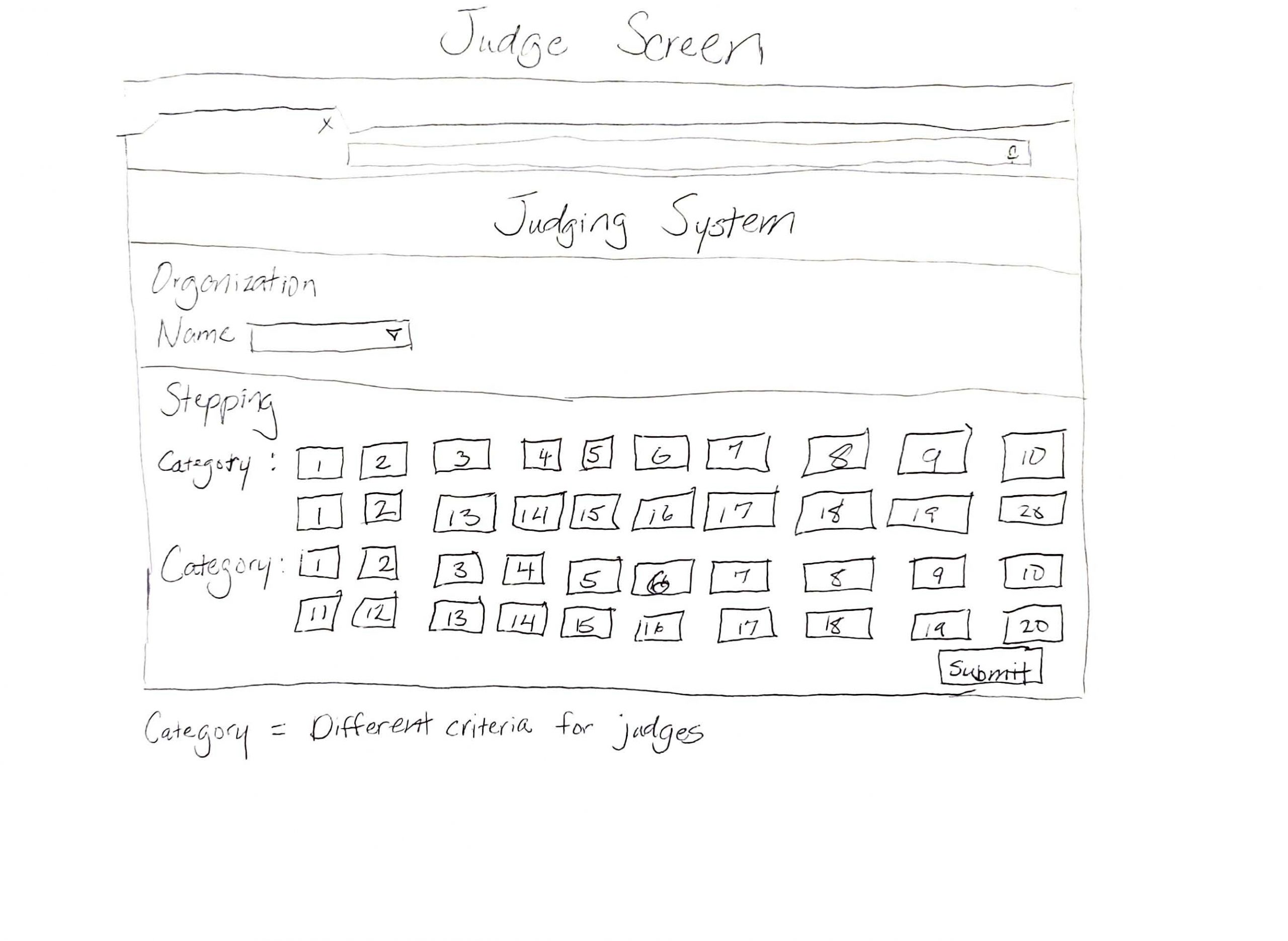
Sketch
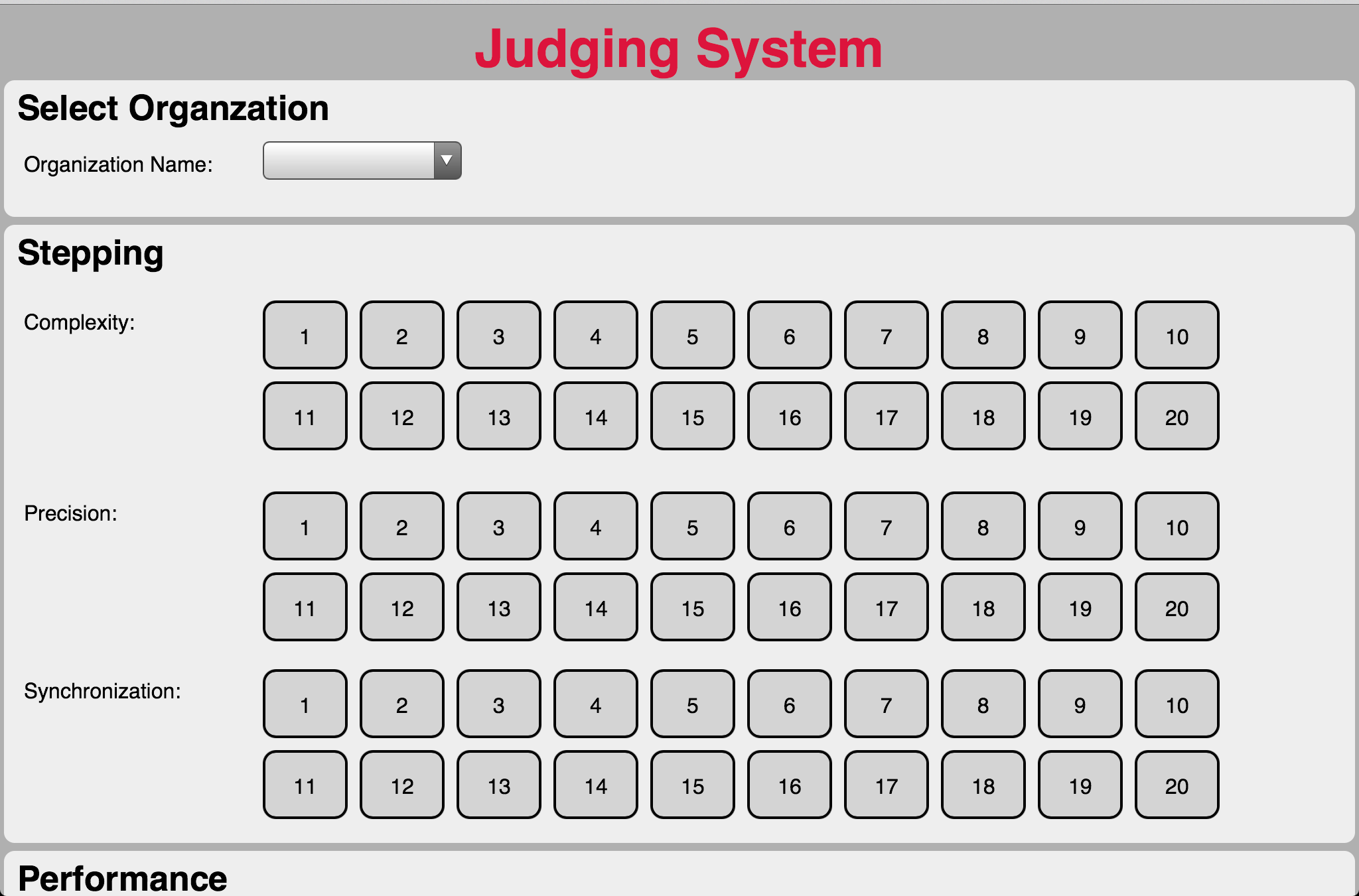
I came up with an idea for the judges to use an iPad to enter in the scores for each contestant during the preseatation. I would use grid design that would allow the judges to pick a number for each category that needed to be enter. This would would be easy for the judges to use since we would have much time to train them on the system. Below are some sketchs of this particular idea.


Ideate
Color Style Guide

#990000

#b0b0b0

#676362
Functional Design


Validate
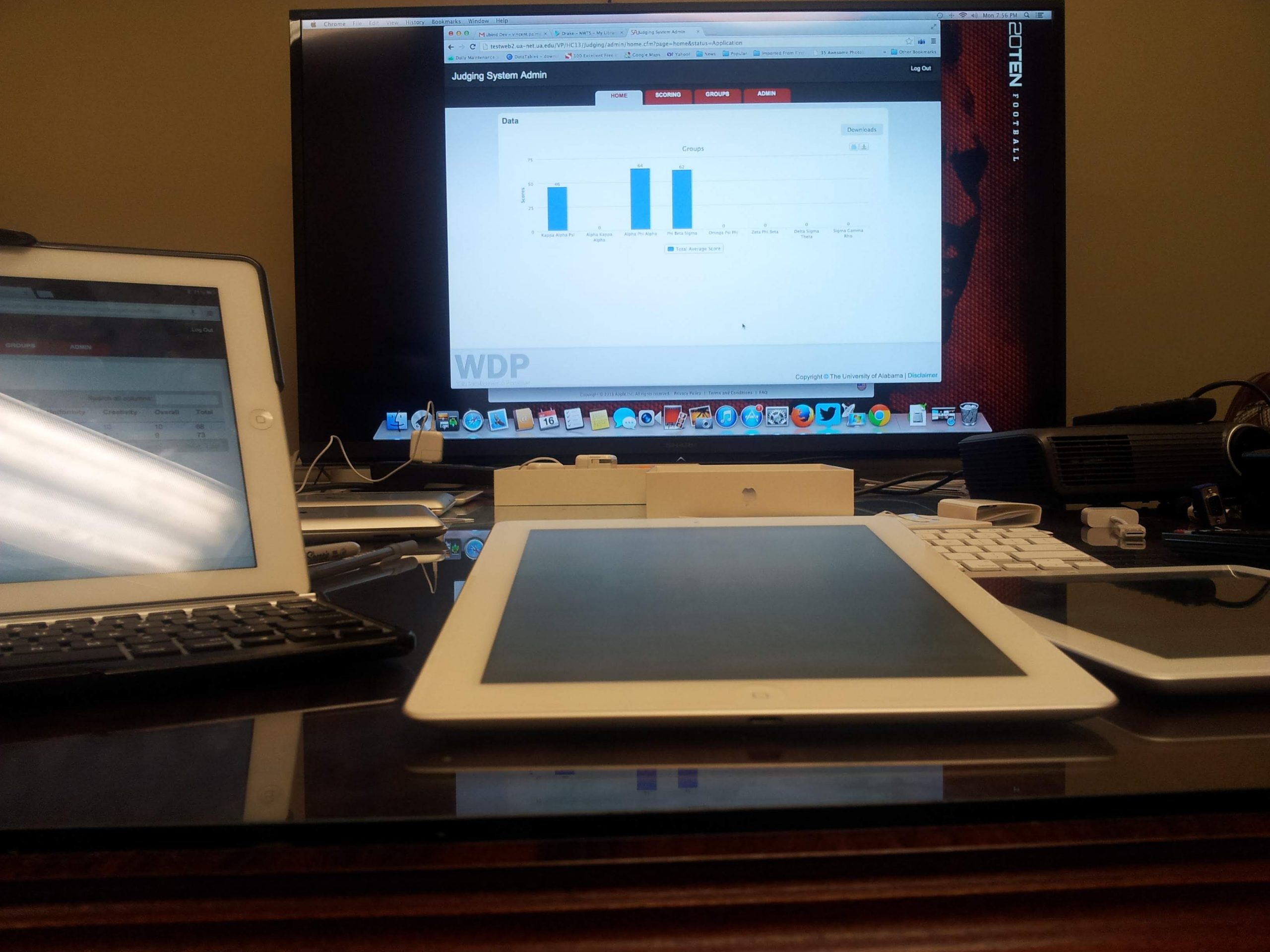
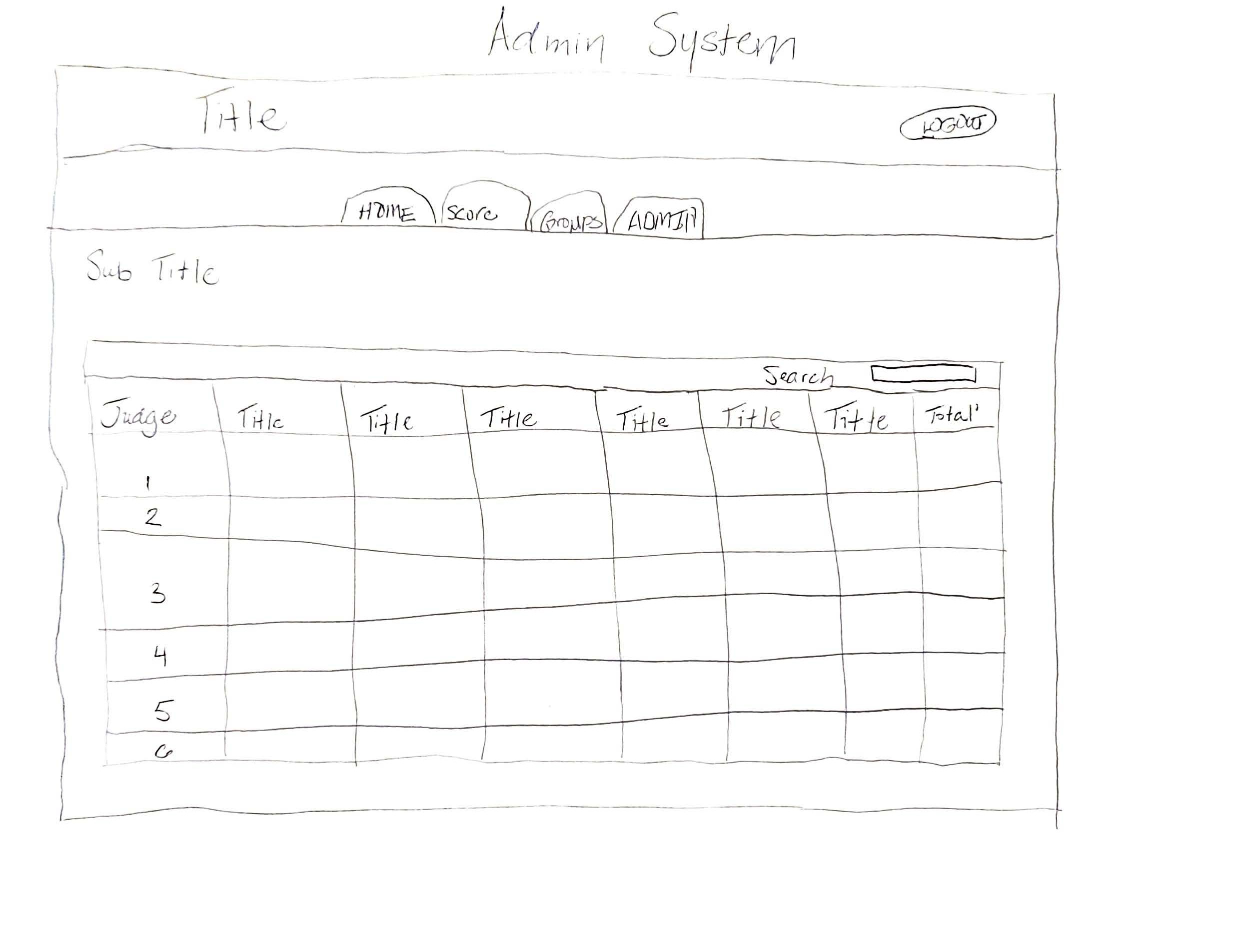
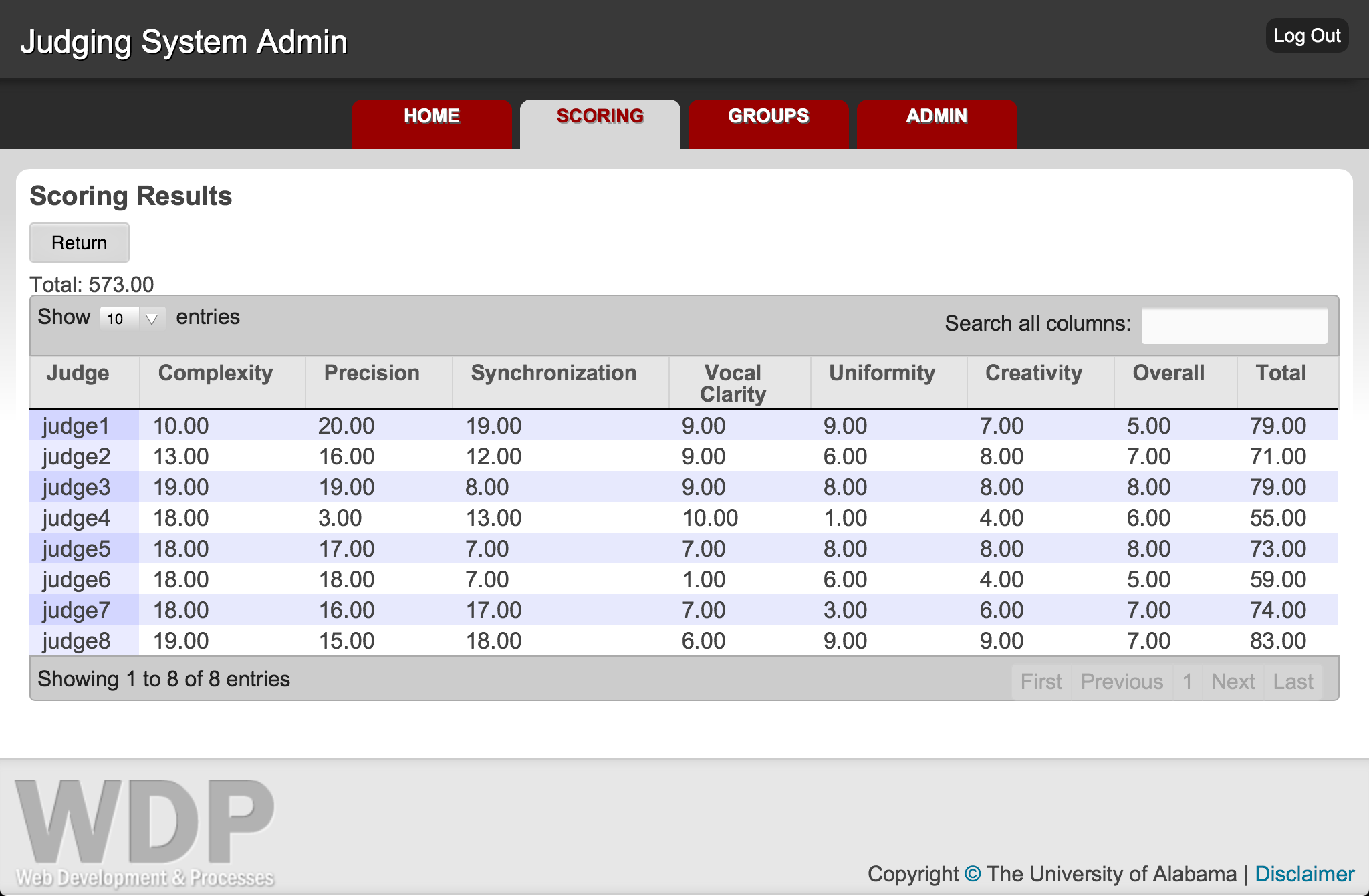
Along with the Front-End design, I added an administrative system that would allow the administrator to view the results. The results from the judges would be enter into a database and the results would be calculated in the back-end system. From here it would be easy for the administrator to view the results instantly and determine the winner of the contest.
Administrative System Design




Outcome
As a result of this project, we received a lot of positive feedback from the Homecoming Committee and some students who attended the event. As a part of this project we created a Mobile survey that would allow people to rate their experience. In addition, this event ran more efficiently and reduced the overall time of the contest. Finally, the system was used for several years after it was created for the first. My team and I evaluated the first version of the project and made changes as needed.