Georgia Institute of Technology
Case Study
MyTest Application
Project Overview
Platform
Responsive Web Application
My Role
Project Manager
UX/UI Designer
Front-End Application Developer
Tools:
HTML5
CSS3
MySQL
Angular 2+
Typescript
Wireframing
Prototyping
Introduction
Project Summary
MyTest Registration is an application used to support the asymptomatic surveillance program implemented by Georgia Tech during the Covid-19 global pandemic in 2020. The GT campus community uses the application to register for testing at various locations across campus. Users are then able to check in at the testing site. MyTest Registration was originally developed in the GTRI-ELSYS lab.
My Role
I led the UX/UI design, prototyping, and did most of the front end development for this proejct. I worked with 3 other full stack developers, our director and our DevOps team on this project. Our developers did most of the back-end development and I was able to help with the front-end development throughout the project.
Problem
The problem with this application is that it lacked continuous support from the development group that created the application. For reasons unknown to me, this group was looking to ship this application to another department to support. Our issue with supporting the application was based on it being written in a programming language we didn’t use in our development.
Solution
Our proposed solution, was to partner with python developers in the Office of Information Technology to keep the existing site functional while re-architecting the site into a Java/Spring/Angular architecture. This solution came with a challenge of a very tight deadline given to us by the CIO of the Office of Information Technology.
Understand
Research
Our supervisor did a 1 on 1 interview with the individual responible for the current application to get some in-depth details. As a result, we understood that we would have move the web application to our server and completely redesign the user interface so that it was responsive. In the current application most of the functionailty was defined, but we needed to take a Mobile first approach to the User Interface based off the feedback from the meeting. The majority of people would be accessing it through Mobile so, having a responsive layout was vital to success. In addition, we got information about the types of users that would be using this application which are listed below.
User Roles
Testing Reporter
User Manager
Dose Flipper
Sample Collector
Vaccine Reporter
Timeslot Manager
Administrator
Appointment Manager
Analyze
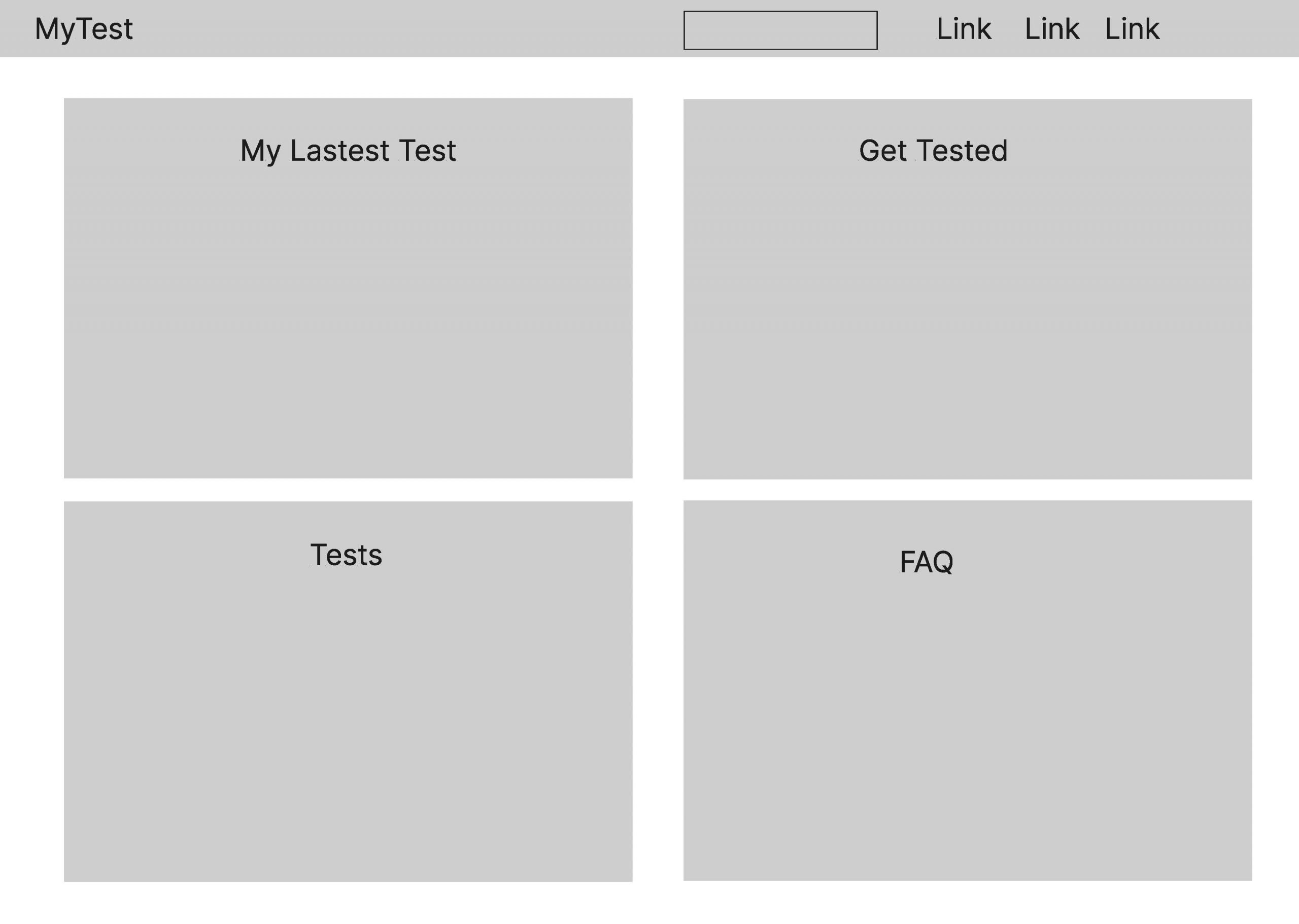
Based on the information gathered from the interview, several sketches were created to get the process started. In this phase the goal was to create a basic layout based on the information that our team had. I looked at the current setup and made some adjustments to so that we would be able to add to the landing page in the future. Below are some sketches of the basic layout for the application.


Ideate
Based on the work completed in the previous phase, the decision was made to create high fidelity wireframes in Adobe XD. These wireframes would create a design system and give insight to how each section of the application would look. I used the existing style guide create by the institution for the colors and the typography for the application. I also used the official Georgia Tech logo and wordmarks to go along with the policies established by the institution. I had several different versions of the base layout, but my director decided that using only two or three was a better option. Once all these ideas would discussed with me and my director, we proceeded to building the User Interface for the application.
Color Style Guide

Tech Gold

Navy Blue

Whte
Typography

Used for: All digital text other than header elements.

Used for: Subheadings and pullquotes.
Functional Design
Validate
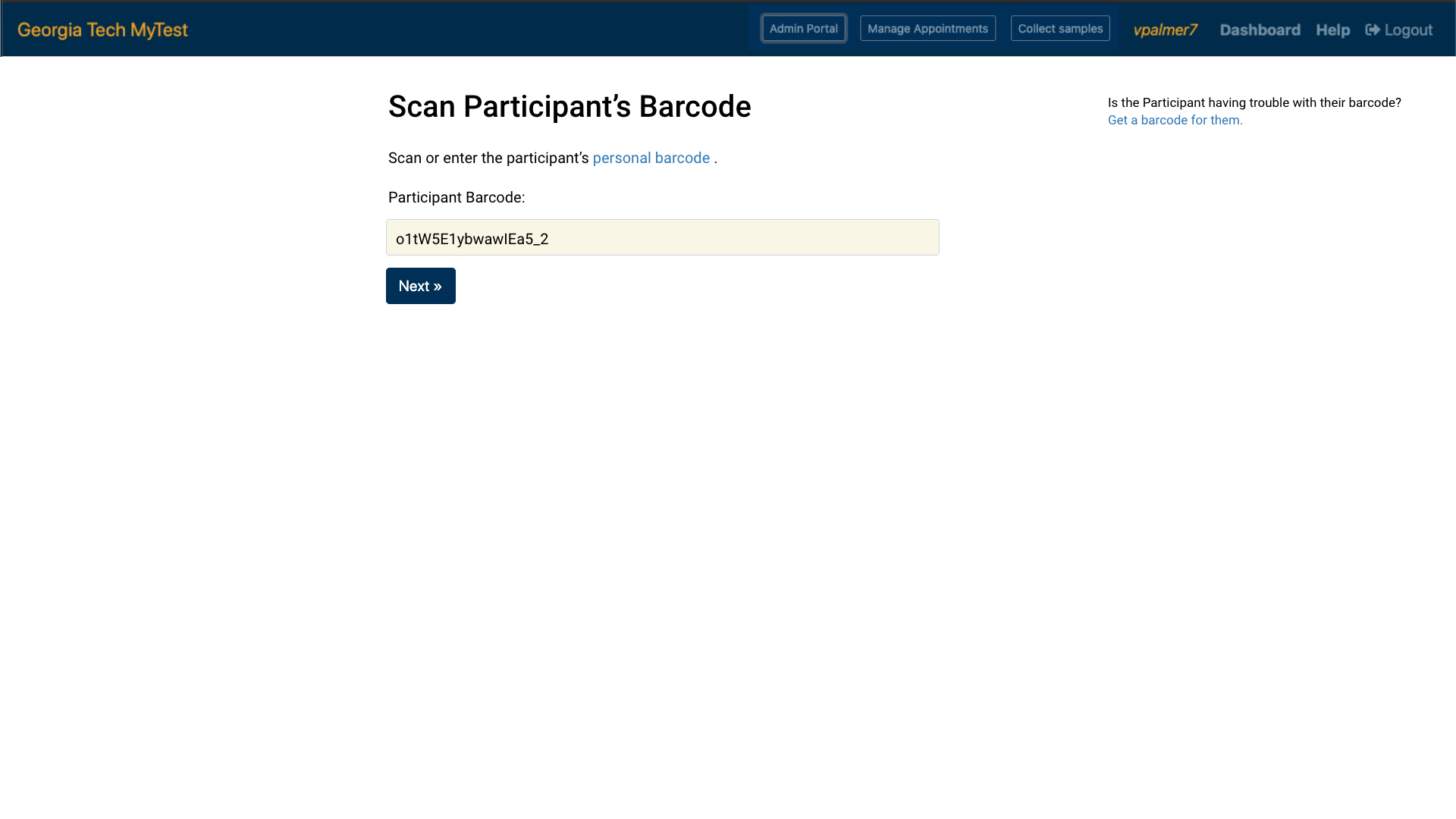
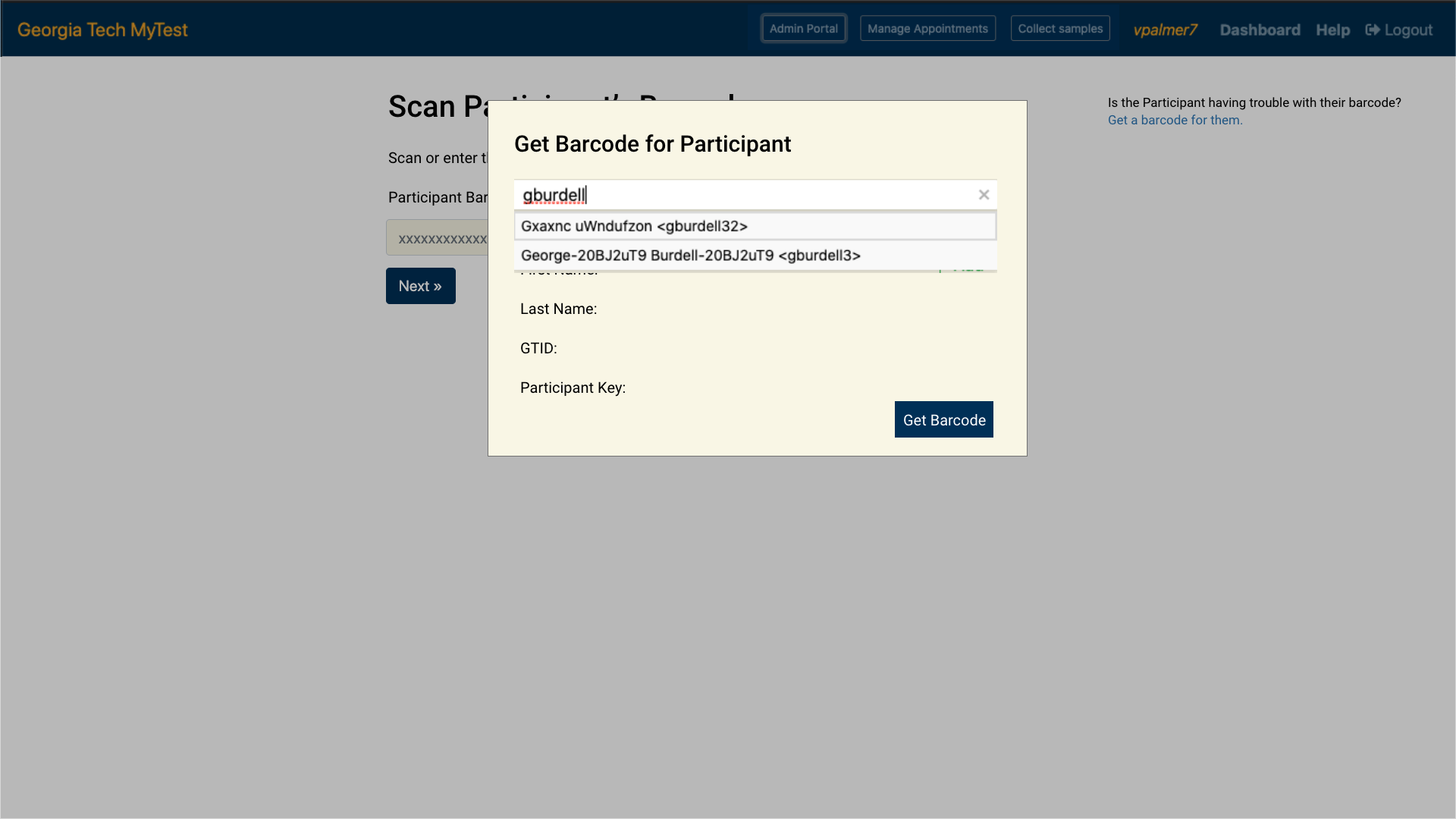
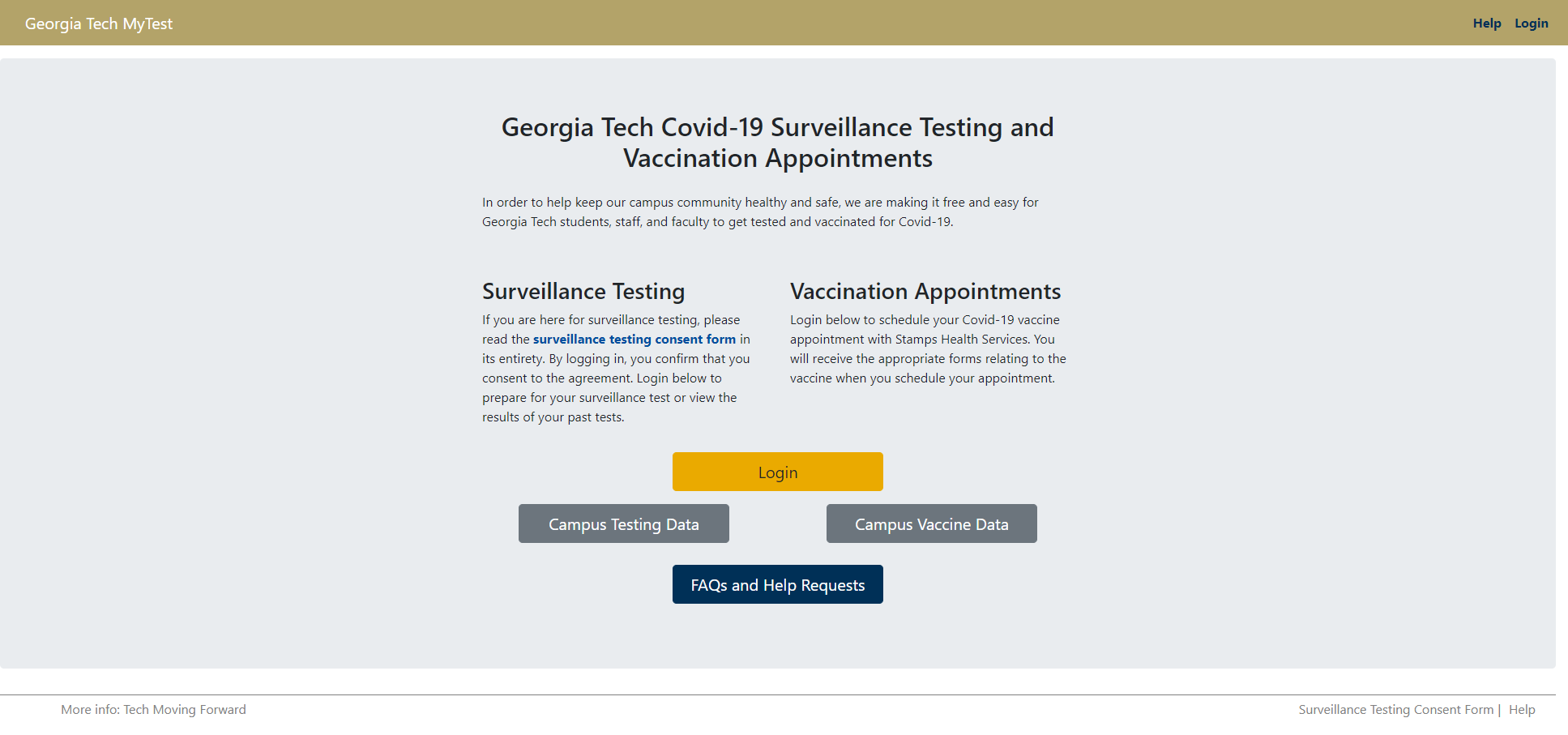
After completing the wireframes, we began to code the User Interface. Due to time constraints, we didn’t go through any testing the design. From here, the primary stakeholders were are to view the functionality of the system and provide addtional feedback. As the application got bigger, the stakeholder requested and administrative system to manage users and upload data.
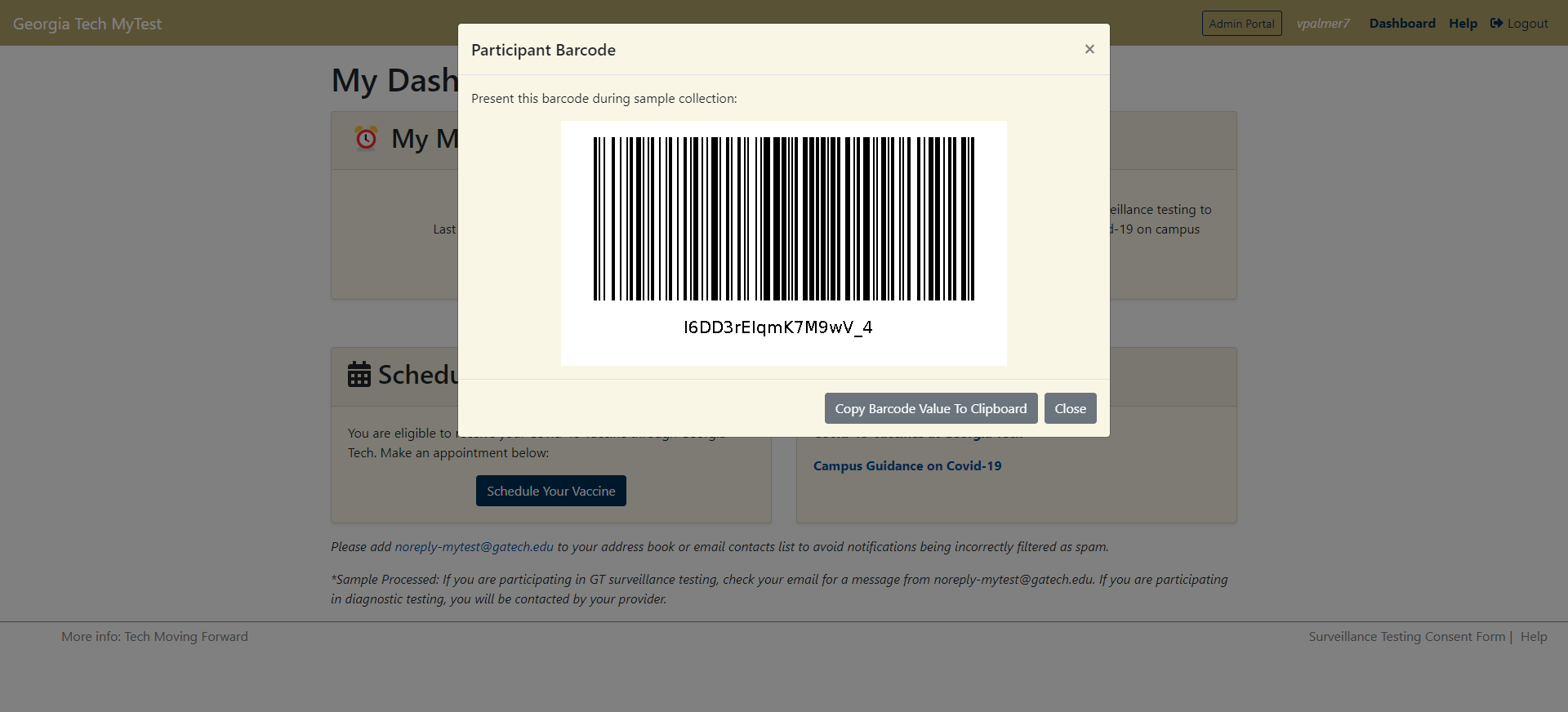
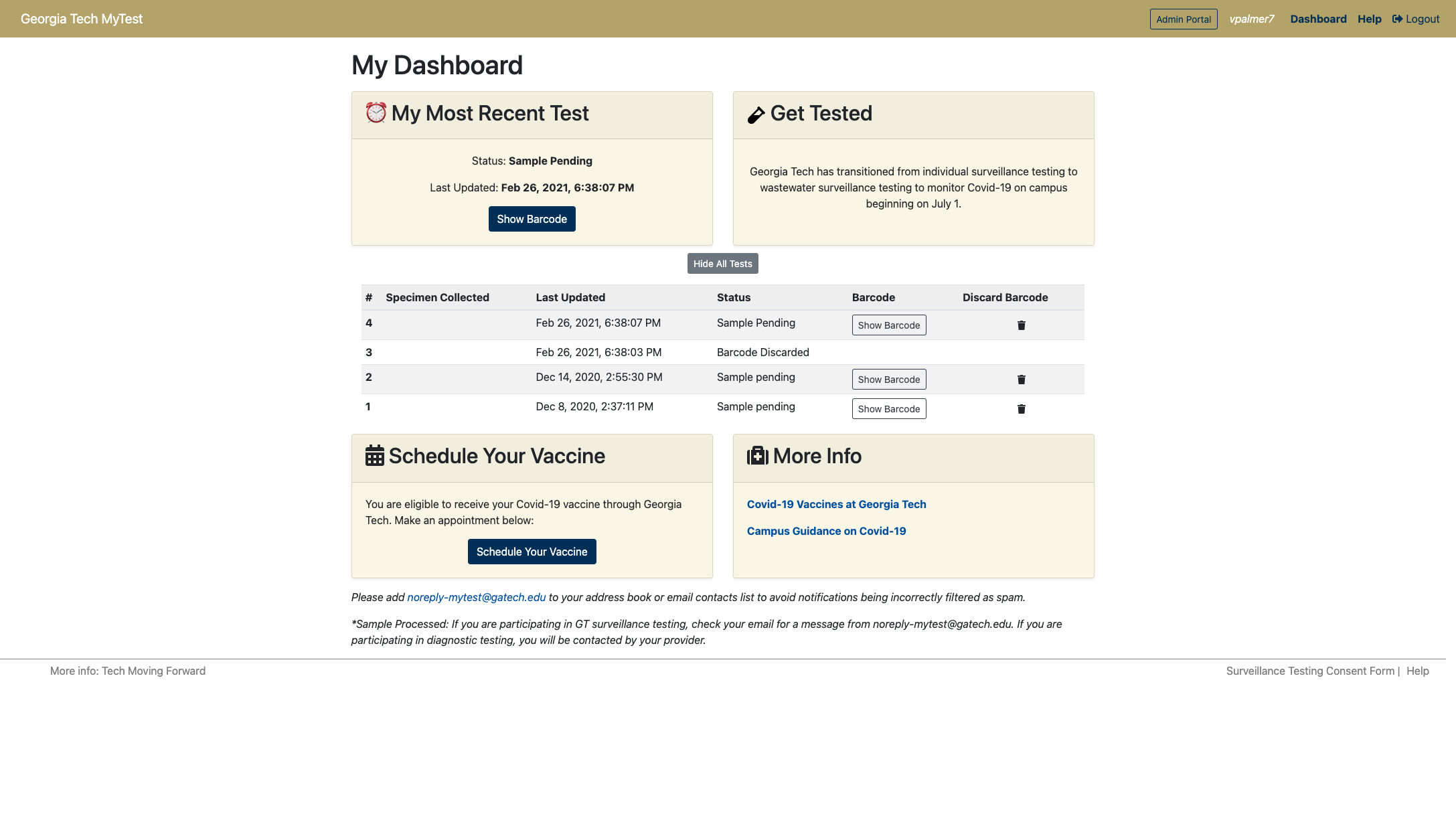
Operational Design
Outcome
This application played a major role in the Georgia Tech’s efforts to stop the spead of Covid 19 amongst our community. Thousands of staff, faculty and students were able to use this system and it had a major impact in keeping the campus safe.
Our team received a lot of positive feedback from the President’s office as a result of our hard work.