Georgia Institute of Technology
Case Study
Fusion Application
Project Overview
Platform
Responsive Web Application
My Role
Project Manager
UX/UI Designer
Front-End Application Developer
Tools:
HTML5
CSS3
MySQL
Angular 2+
Typescript
Wireframing
Prototyping
Introduction
Project Summary
The Fusion Application is a web application at the Georgia Institute of Technology that serves as an internal ledger for managing the day to day activities on Grants and State Projects.
My Role
I led the Visual and Interaction design, prototyping, project management, and did some of the front end development for this project. The base wireframes were done before I was hired by another developer. I worked with 3 other full stack developers, our director and our DevOps team on this project. Our developers did most of the back-end development and I was able to help with the front-end development throughout the project.
Problem
All Schools, Colleges and the Provost Office make financial commitments to Faculty upon hiring, retention, etc. Currently these commitments are tracked by each unit in many different ways. Communication between Schools, Colleges and Provost becomes tedious and cumbersome. In addition, keeping track of current allocations and outstanding balances has proven difficult to organize and laborious to produce reports for those in leadership. Creating a campus-wide system to gather these commitments and allocations, as well handling the communication between units will help alleviate many of these issues.
Solution
By taking insight from the current College of Sciences’ Commitments application, the College of Engineering’s database structure, and processes within the Provost office, this project aims to mold the current processes around campus into a streamlined application to make Faculty Commitment process more efficient. In addition, this application would eliminate three paper application processes and allow user to submit this information online.
Understand
Assumptions
- All Faculty with Commitments will be users of the system to view their commitments
- Other users include those who administer the hiring process and commitment tracking.
Requirements
- Web-based app to track Faculty Commitments across multiple units
- Capture Faculty Demographic information
- Create Packages for Faculty containing all information relating to financial commitments made
- Enter details for each Commitment category
- Track Allocations made on a Commitment
- Track Requests made for Allocations
- Send Email notifications to appropriate people when certain actions take place
- Upload Attachments for a Package
- Create reminders for Commitment categories
- Capture Approvals from necessary people on each Package and/or Commitment
- Log History of changes
- Provide reporting capabilities
Research
Focus Groups
The application had a steering committee which was made up of financial administrators and directors across the institution. We had several meetings on the pain points that they were experiencing with the current system. The goal of these meetings were to identify what this groups needed to reduce the amount of effort to get the information for reporting. We also needed to identify the use cases for the different users that would have access to the system. In doing so, we could make sure that everything was easy to navigate on the application no matter which role you have. Below you will see the different types of users identified by the steering committee.
User Roles
Basic User
User Manager
Finance Manager
Finance Administrator
Salary Reporter
Division Approver
Administrator
Executive Approver
Analyze
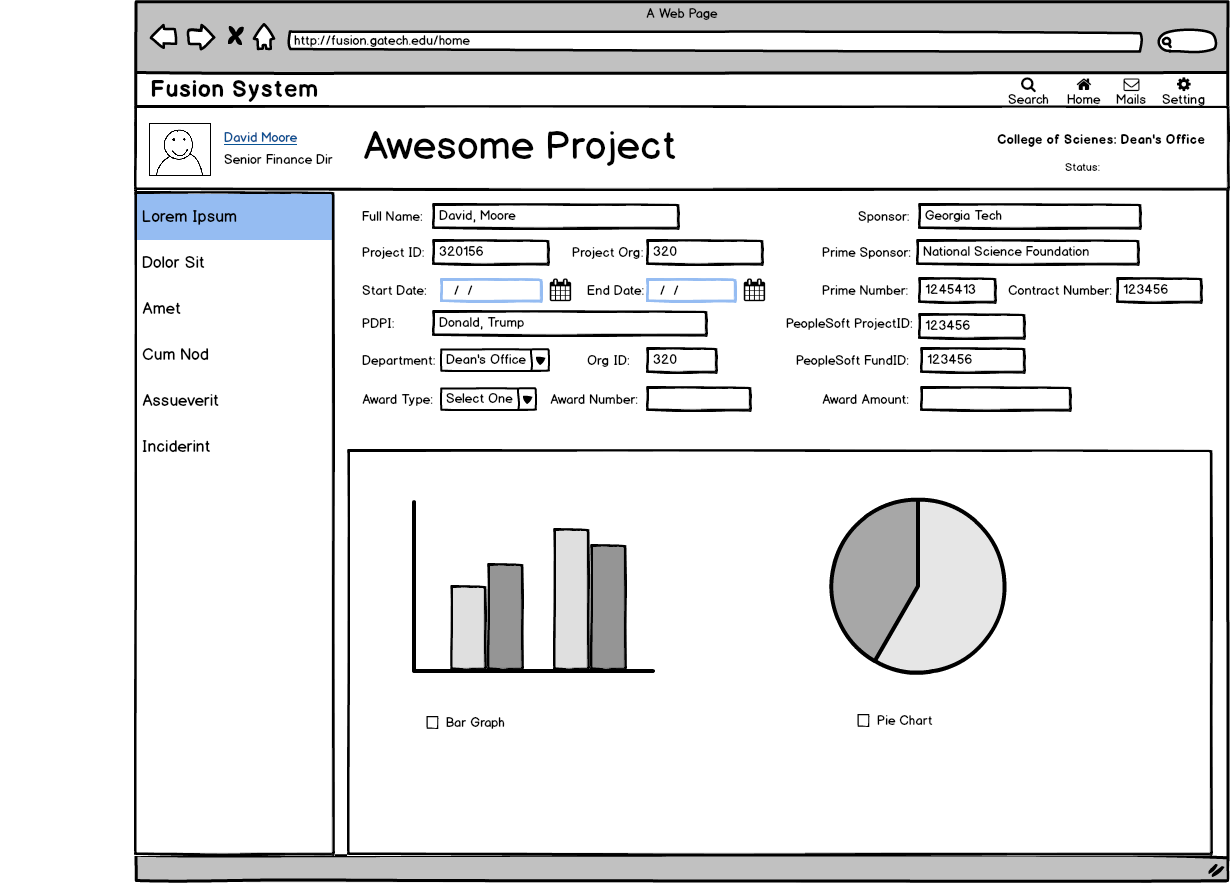
Based on the information gathered from the focus group with steering committee, several sketches were created to get the process started. In this phase the goal was to create a basic layout based on the information that our team had. Ideas for having a vertical layout for the application were discussed since it was something outside on the normal layout for this group. The decision was made to create this type of layout so that the application could grow in the future without having to do a redesign due to lack of space.
Ideate
Based on the work completed in the previous phase, the decision was made to create high fidelity wireframes in Adobe XD. These wireframes would create a design system and give insight to how each section of the application would look. I used the existing style guide create by the institution for the colors and the typography for the application. I also used the official Georgia Tech logo and wordmarks to go along with the policies established by the institution. I had several different versions of the base layout, but my director decided that using only two or three was a better option. Once all these ideas would discussed with me and my director, we proceeded to creating a prototype to show the steering committee.
Color Style Guide

Tech Gold

Navy Blue

Whte
Typography

Used for: All digital text other than header elements.

Used for: Subheadings and pullquotes.
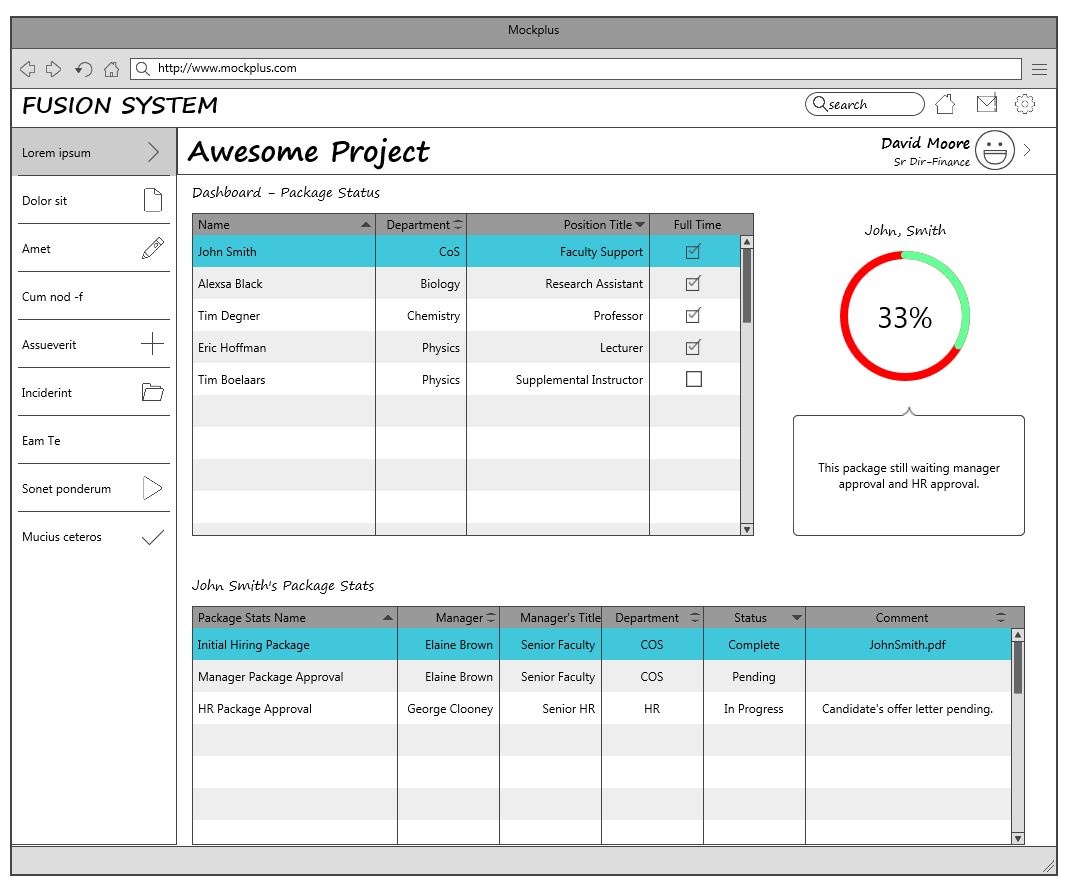
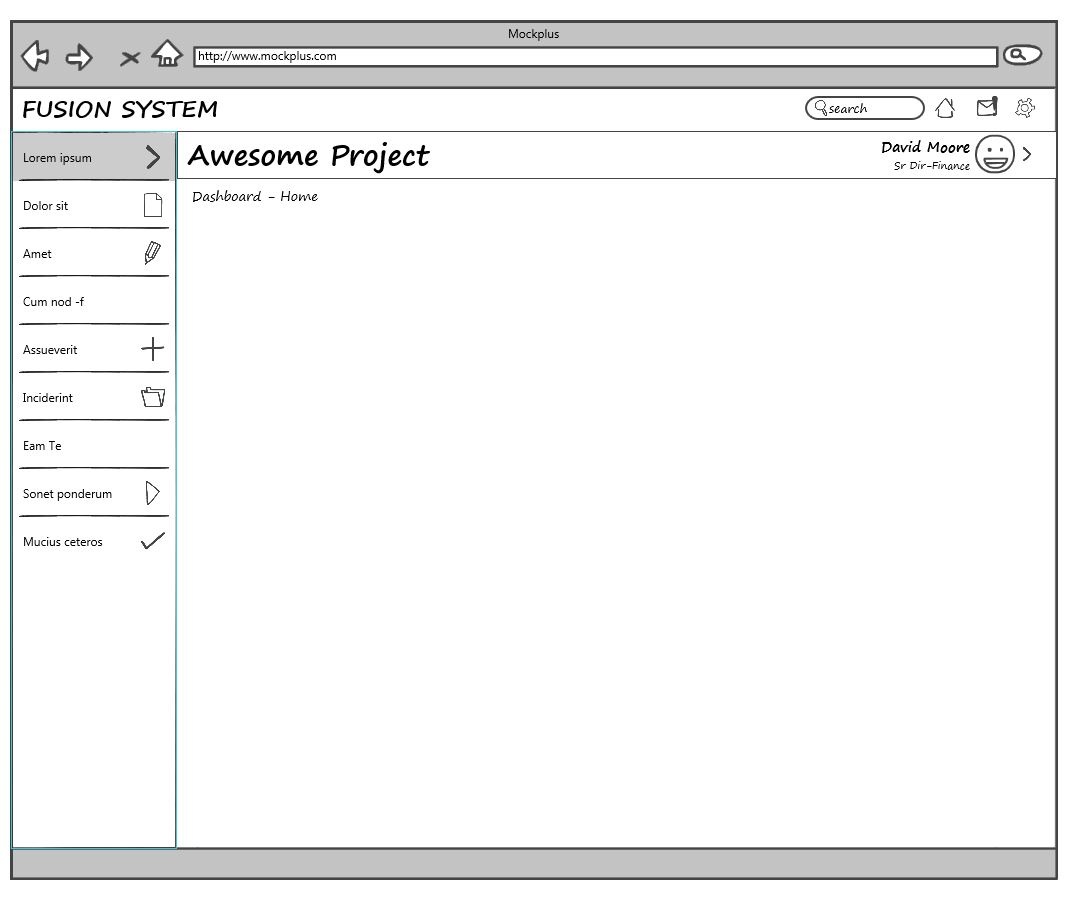
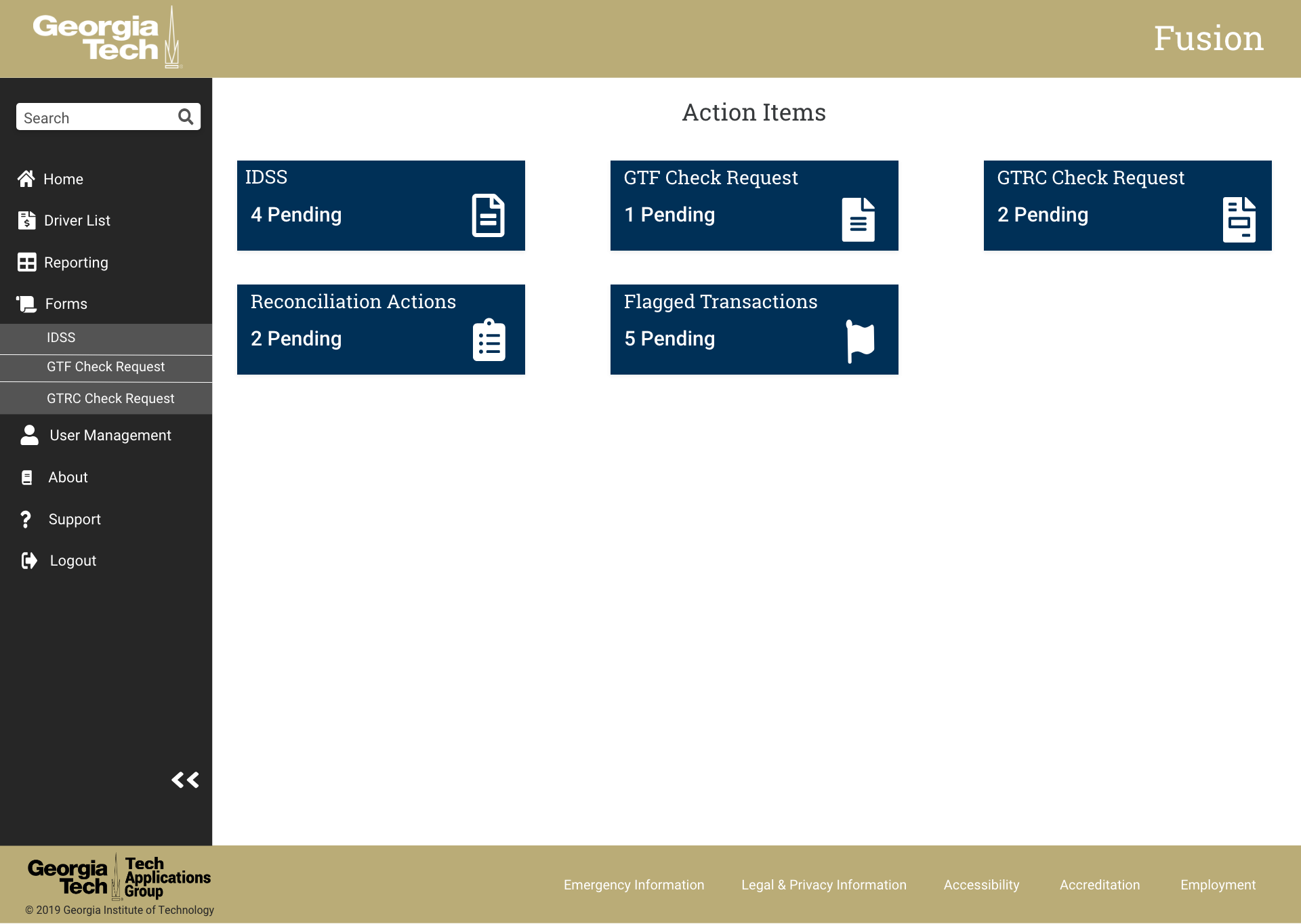
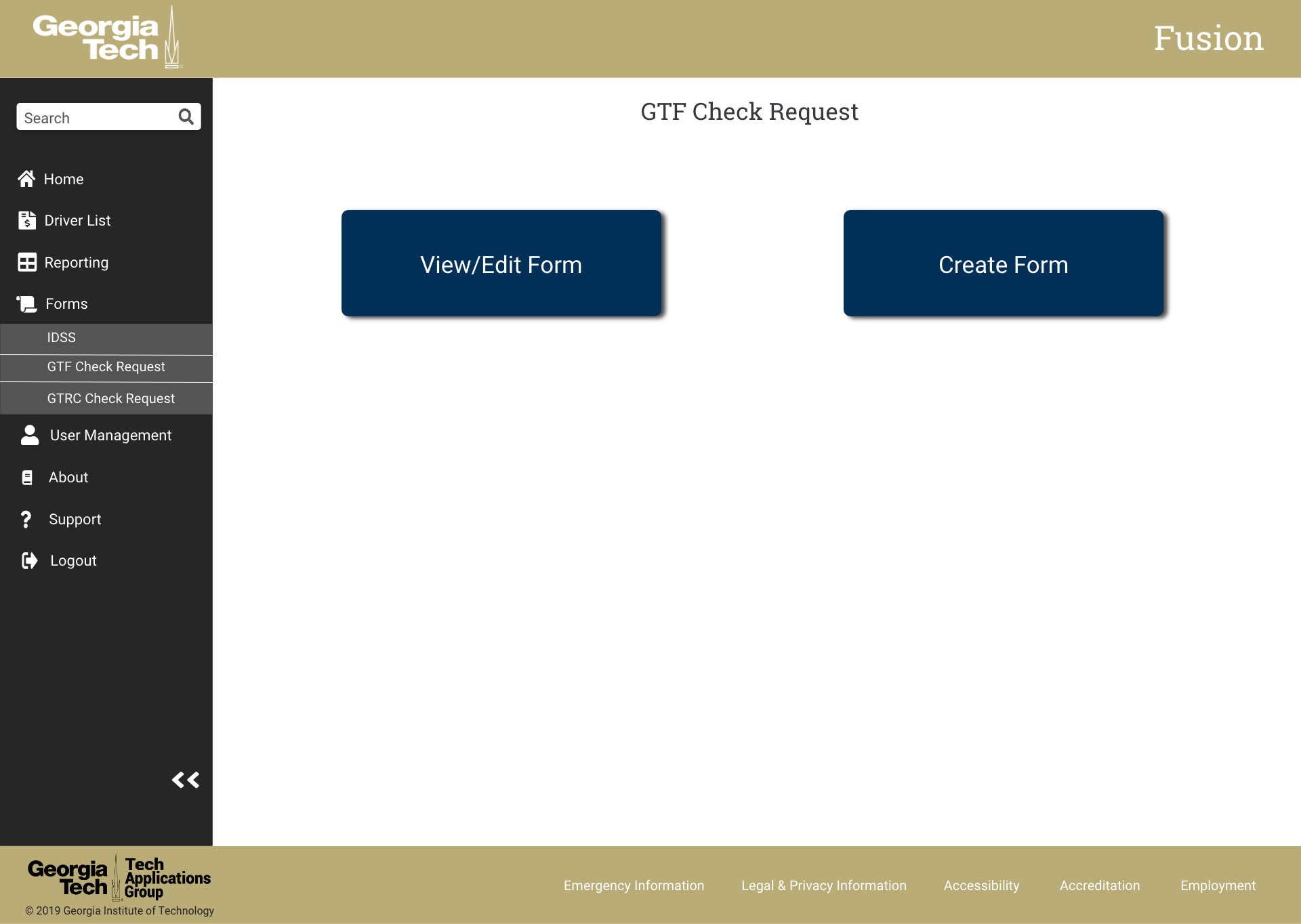
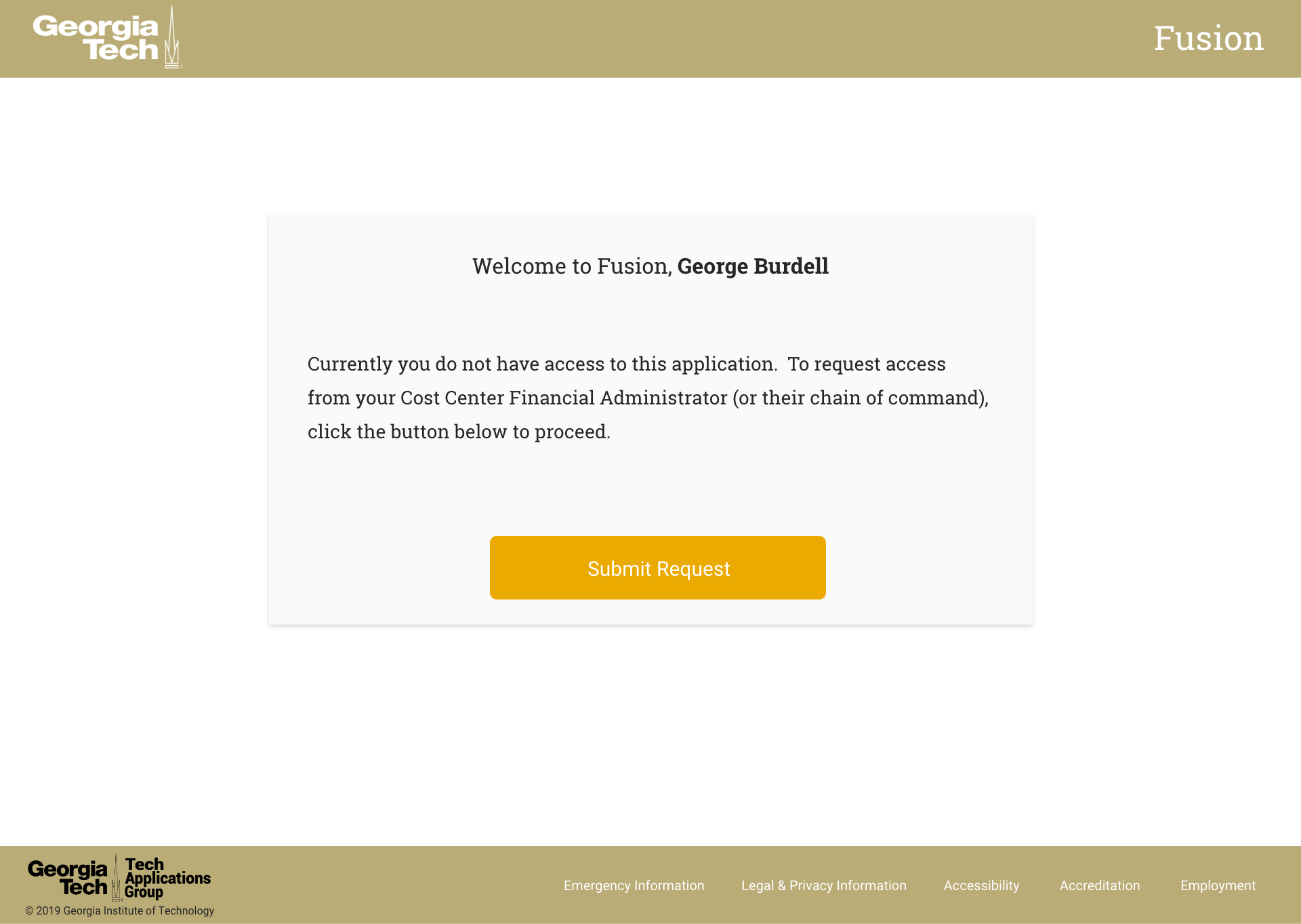
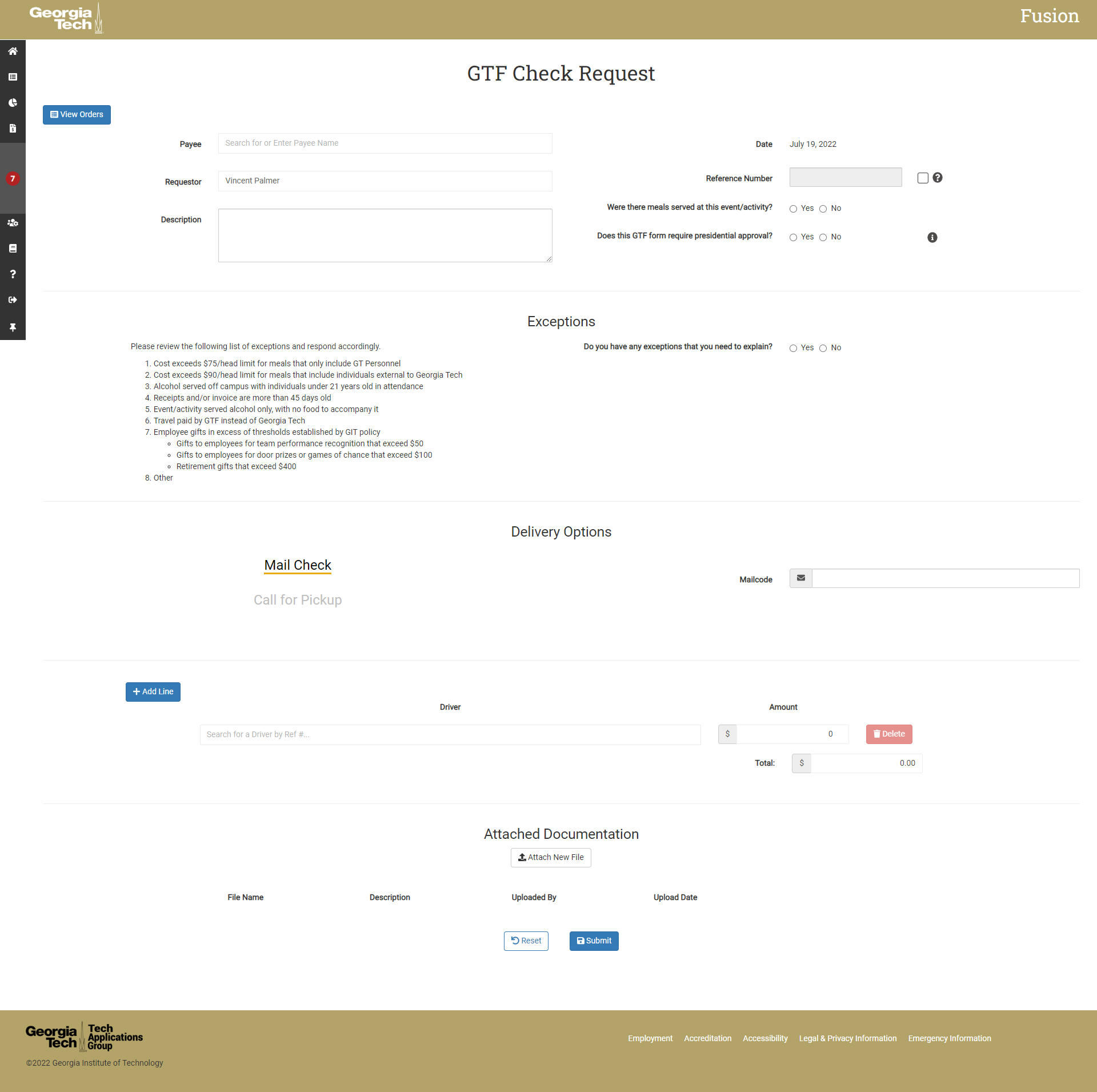
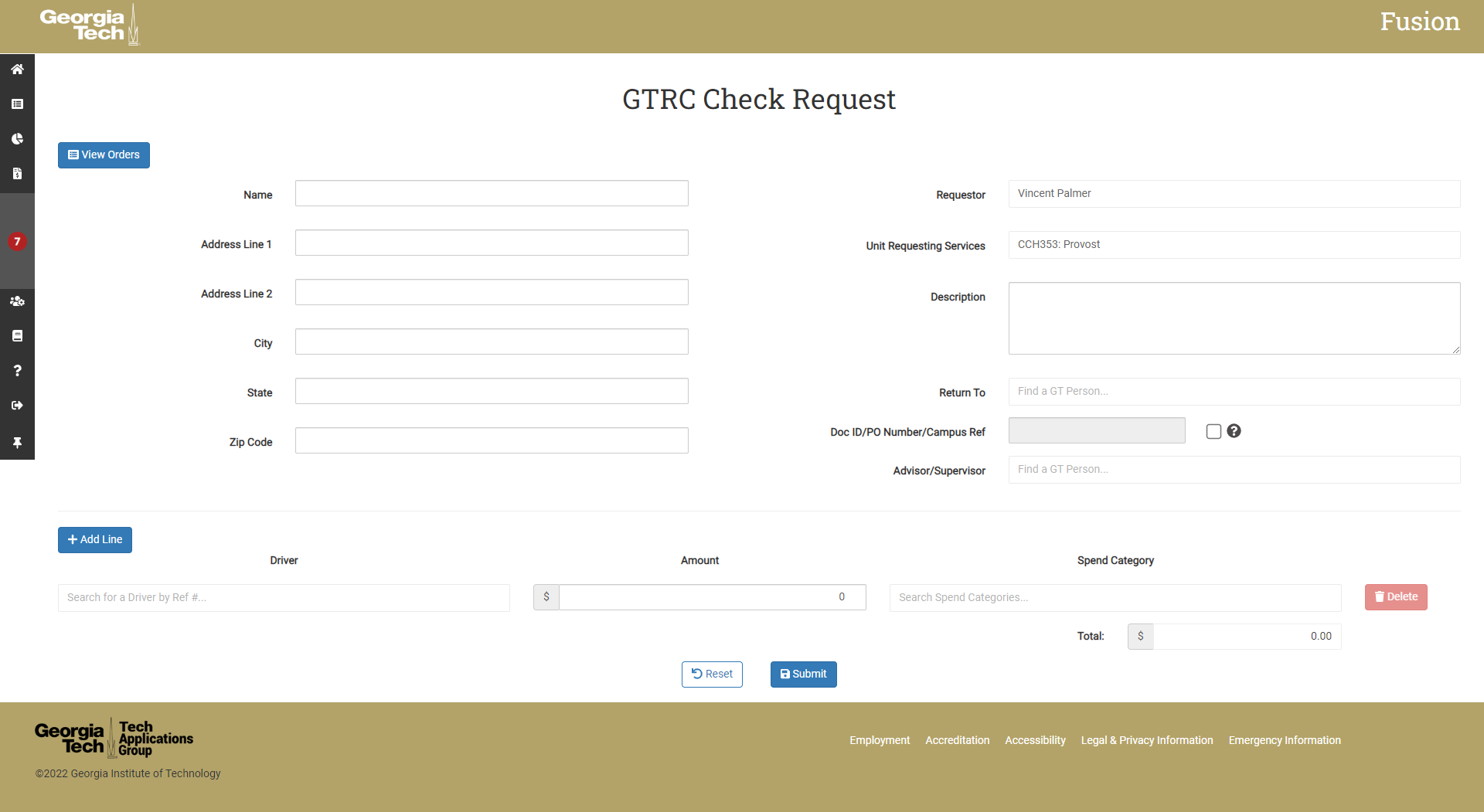
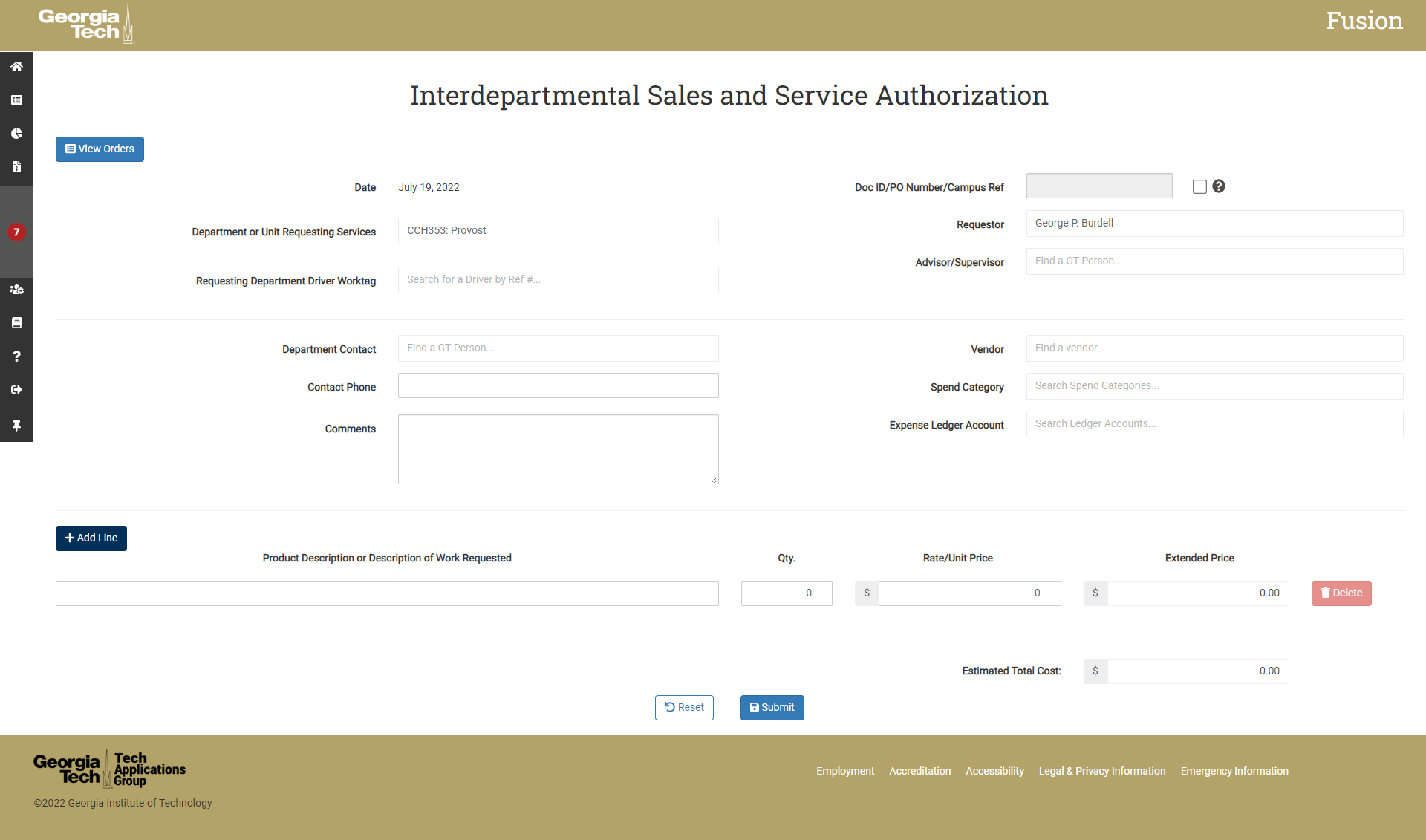
Hi Fidelity Wireframes
Validate
After completing the prototype, we conducted Usability Testing of the application with the steering committee. Since this is the group that would be primarily using the system, we felt like they would be the best representative of the users of the system. Doing this Usability Testing would allow us to validate or invalidate the design, and determine whether we could move forward to the development stage. After conducting the testing, we got approved to start with development this project.
Operational Design
Outcome
What I Learned
Since this was first project with this team, I learned the process in which they created a web application from end to end. I also learned more about the UX design process working in an agile environment. In addition, I was able to collaborate with other department on campus and build a relationship with them. Finally, I got a good feel for the design expectations of my team and other teams on campus.